Most Popular Screen Resolutions in Canada

The general guideline in the web development profession is to develop websites for your target audience’s most common resolution/screen size. This article was written as a guide for developing websites and apps targeted specifically for the Canadian market.
It is important to design websites that will display optimally on the following 4 devices:
- Desktop computers
- Laptops
- Tablets
- Mobile phones
However, there are so many different sizes for each of the above four device categories, and designing websites for each of these different device sizes would be very expensive.
You may wonder why you would just not build a responsive or liquid website that would scale down based on the device automatically as it does with many popular website platforms like Squarespace and Wix. While many websites are built like this, the result is a sub-optimal web design and UX user experience.
Ideally, websites should be designed to display the most important information above the fold such as call-to-action and most important content. So for example, if your main call-to-action button is positioned just above the fold on one device – say a laptop and the website is not developed for another specific device size – say a mobile device – the call-to-action button may be hidden below the fold. For this reason, ensuring that your website is at a minimum designed for 4 different viewports will result in the optimal user experience on all 4 devices. If this is too much work or is outside of your budget, then we recommend designing for at least 3 viewport sizes – desktop computer, tablet, and mobile phone.
Now the question is when designing websites for the Canadian market, which viewport should you design for each of the 4 most popular/most used devices in Canada? This data can be derived from gs.statcounter.com which is the most trusted database of viewport usage in Canada.
Below you will see the most popular viewport sizes in Canada for each of the 4 devices:
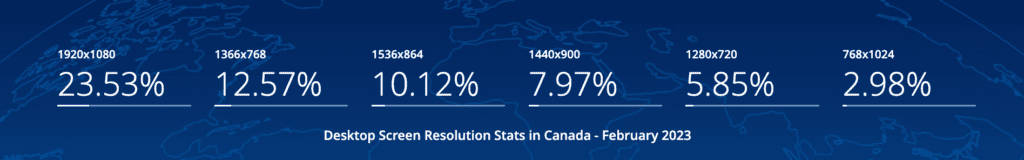
Desktop and Laptop Screen Resolution Stats in Canada – February 2023

Desktop
As you can see in the table above the most popular resolution size for desktop computers (not laptops) is 1920×1080. You do not need to design for any viewport larger than this.
Therefore, designing for this size will ensure that your website looks great on the most popular desktop computers in Canada.
Laptop
If we look at laptops, we know that the following two sizes are
Laptop 16 inch (Macbook) is 1440×900 x 2 retina
Laptop 13 inch (Macbook) is 1280×800 x 2 retina
Therefore you can develop a website for 1920 x 1080 desktop resolution and then scale down to the lowest resolutions.
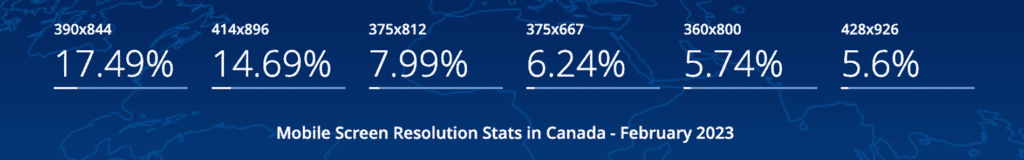
Mobile Screen Resolution Stats in Canada – February 2023

From the above table, we can see that the most popular mobile screen resolution in Canada is 390 x 844.
IMPORTANT: Keep in mind that the above sizes are showing stats on 1x retina devices. However, most mobile devices today are 2x retina and so you will need to design for 2x retina devices. Therefore, when designing for 2x retina devices like the iPhone 12 Pro, 13 Pro, 14 Pro, or any other 2x retina devices like the Samsung Galaxy or Google Pixel phones, just multiply the resolutions above by 2.
So for example the most popular mobile viewport size in Canada is; 390 x 844, so if you multiply 390 x 2 = 780 and 844 x 2 = 1668 which is the resolution of the iPhone 14 Pro. We have written a useful article for designing websites for 2x retina viewports which we recommend you read.
If your website visitors are mostly coming from mobile devices, we recommend designing for multiple mobile device sizes since a large portion of mobile devices fall outside the 390 x 844 range. Therefore, when designing for mobile devices just ensure that it looks good on devices that have screen widths in the 320px to 480px range.
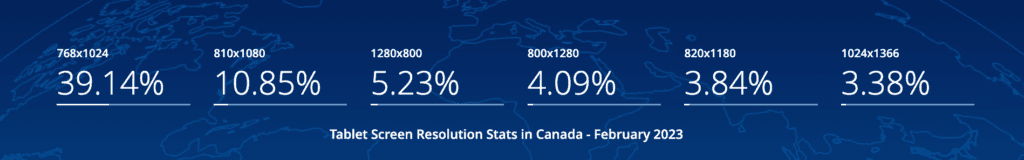
Tablet Screen Resolution Stats in Canada – February 2023

Tablets have definitely changed web design and it’s becoming increasingly important to accommodate them when designing websites since tablets are being used by an increasingly larger and larger customer base. Based on analyzing hundreds of clients’ Google Analytics accounts we are seeing Table usage increasing to 20-30% of total website visitors!
From the above table, 768 x 1024 px is the popular tablet screen resolution in Canada. Also, it should be noted when a tablet switches orientation, the entire view of a web page can be distorted if not designed properly. The important checklist item here is to make sure the key information is visible in above-the-fold content without swiping down when viewing it in portrait or landscape views – so you should optimally design for 768 and 1024px viewports.
How 1366×768 became the most common screen resolution?
Screens with 1024 x 768 resolution are a bit like Windows XP. For a long time, they remained as the most used screens on the web, and at the beginning of the Video Graphics Array era, it is the common resolution that seemed to be the sweet spot for price-to-resolution value. This screen is slowly declining in usage along with 1280 x 800 as these screens got surpassed by 1366 x 768, as the most modern machines now offer higher resolutions. For the most part, the pixel density of these displays hasn’t changed much in recent years.
As watching videos has become an important PC use case, the panels with 1366 x 768 resolution that displays widescreen video content in a better way have been heavily used. The other screen that is becoming common now is 1080px tall screens with a standard of high definition television.
Importance of designing a responsive website
These days, people use portable devices like laptops, tablets, and mobile phones to browse the web.
But, not even half of the companies that have websites are mobile-ready. This is a major drawback because the latest Google algorithm update, Mobilegeddon gives device-friendly websites better search engine rankings.
At, present, a fixed display does not work. The layout of a website should be flexible according to the screen size of the device. Only then, your website will look good on a desktop, laptop, tablet, or mobile device.
Here is where responsive website design can be extremely helpful. The primary benefit of responsive design is that the layout changes based on the size of the screen while maintaining a responsive presentation.
Some of the major benefits of responsive websites
- Improves lead generation and conversion rates
- Reduces bounce rate
- Avoids the duplicate content issue
- Improves online and offline browsing experience for users.
- Less time on website maintenance
- Need not create separate versions for various devices
So to reach a wider audience of potential customers, businesses must soon embrace responsive web design.
Resolutions of iPhone
iPhones up to version 3 was compiled with 1 pixel for 1 point, similar to all other mobiles. Then, Apple introduced a unique resolution named ‘RETINA’ in the new versions.
Retina has a ‘367 DPI’ (dots per inch) similar to other mobile but it includes a unique feature where ‘1 point is equal to 2 pixels across the screen and 2 pixels down’, totally 4 pixels.
iPhone 6,7 and 8 has a ‘401 DPI’ where 1 point equals 3 pixels across the screen and 3 pixels down the screen, totally 9 pixels.
The new Retina version introduced by Apple is one of the main reasons they stand apart from other devices.
Summary
Out of all the screen sizes, desktop with resolution of ‘1920 x 1080’ is the most popular in Canada. If you’d like to learn more about what size and resolutions should be used across multiple devices, click here.
When building a website, certain factors such as maintenance costs, visibility in search engines and better conversion rates must be considered. These factors combined with a unified design approach will be beneficial for businesses as well as users. Before working on any website, both designers and developers have to fix the resolution as developing the design from low to high resolution and high to low resolution might end up with consistency problems and affect the look and feel of the website.
With smartphone and tablet sales exploding, responsive websites are the best way your business can keep up with the competition.
We hope our compilation of the most popular screen sizes in Canada was useful. Are you ready to make your website responsive? Wisevu can help you. Our developers specialize in creating responsive websites to help businesses achieve their digital goals. Contact us today, we’ll love to answer your questions and let you know how we can help you.