
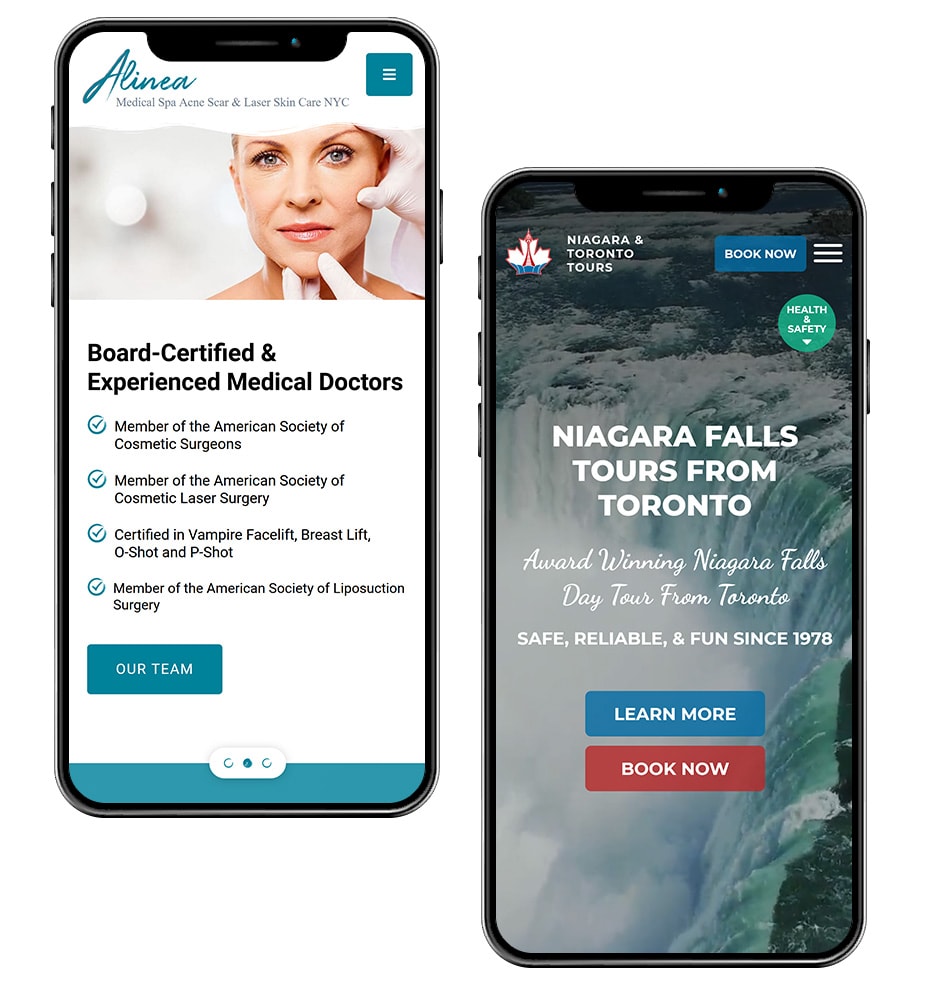
Mobile Website Design
At Wisevu all our web design work evolves around search engine optimization. Since Google uses mobile-first indexing to determine website rankings, our websites are built for mobile first and display flawlessly on all smartphones.

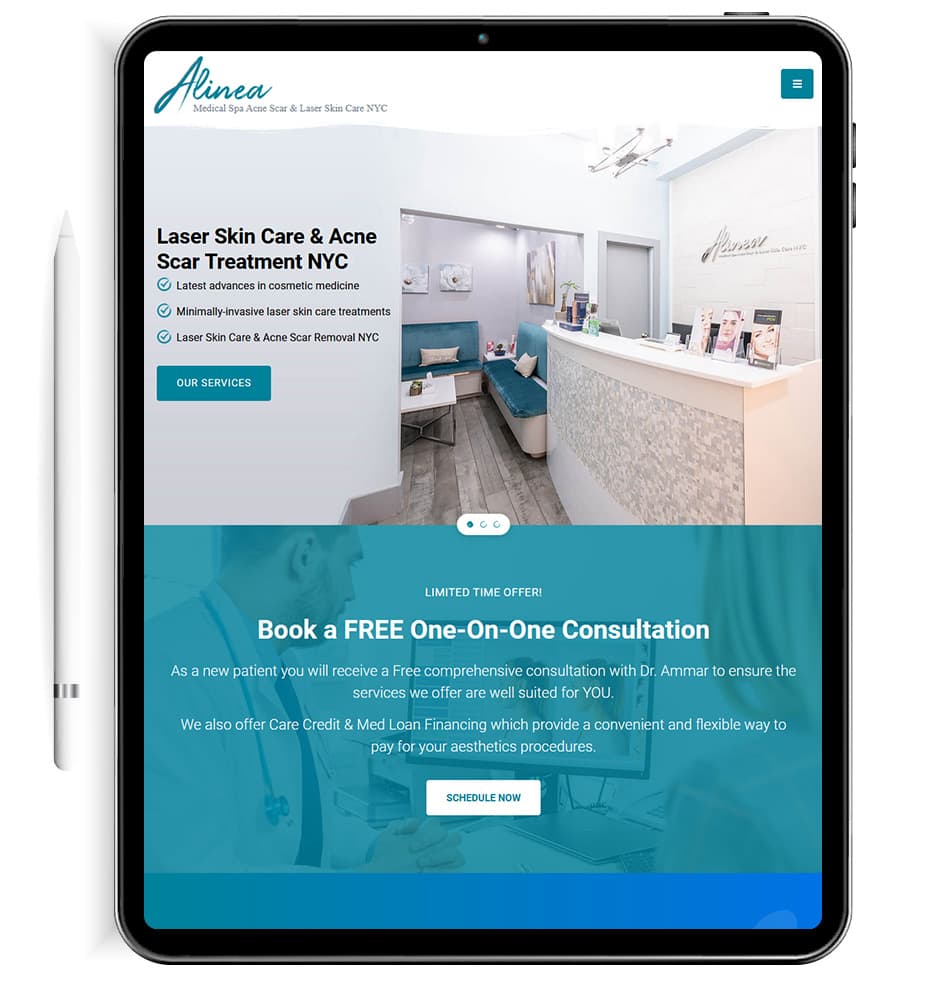
Tablet Optimized Websites
Tablet devices continue to grow in popularity and are available in a large variety of sizes. Our
responsive websites are designed to scale up or down to display optimally regardless of the size or type of tablet being used.

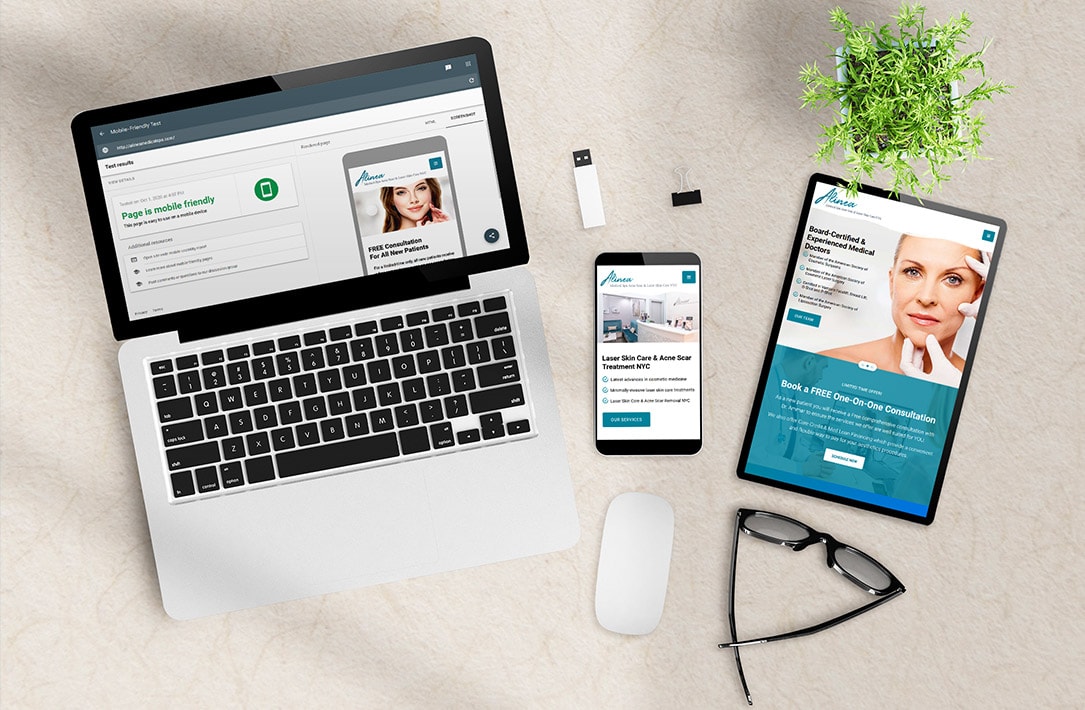
Builtfor All Laptops & Desktops
Our responsive web design team ensures that each website looks and functions optimally on all types of laptop and desktop computers. Each component of your website will be designed to perfection for all computers.
Our Recent Web Design Projects
Below you can check out some of our recent search engine friendly web design projects to get an idea about the quality of web design work that we provide.
Responsive Website Design
Responsive website design or RWD is currently one of the hottest topics in the web design & development industry. Responsive website design enables developers to create websites that adapt their size, layout and design to perfectly fit the various devices that are accessing them. Gone are the days of fixed-width websites that look and function the same on desktop computers, smart phones and hand held tablets.

I have been with Wisevu since 2011 and they are amazing, onset and they have the best customer service, I recommend them to all people who want to grow their business with search engine optimization and web development.
Outstanding results and customers service.! Wisevu, YOU have been a big part of our success for the last few years. Thank you Wisevu team!!
Worldclass. The team at WiseVu is always very responsive and competent, and they are capable of performing everything ranging from SEO & SEM to website design and development at the highest caliber around.

Google's Mobile First Indexing
Google now looks at your website from a mobile user's perspective to determine indexing and rankings. This makes it more important than ever to have a website that provides an optimal user experience for mobile users and is optimized for search engines. At Wisevu we are experts at Google's ranking algorithms and so your website will be built from ground up with mobile first indexing in mind.
Mobile Website Speed
Did you know that an average web page takes over 85% longer to load on smartphones than on desktop devices? Yet most web design companies do not pay attention to mobile website
performance, instead they feed mobile devices the same multimedia files as they do with desktops. At Wisevu we understand the importance of website speed especially for mobile users and we custom optimize each site to load fast on all devices.

Hear What Our Customers Are Saying About Our Mobile Web Design Services
Dr. Mansour Yasser
Alliance For Just Money Executive Committee, staff, and Board
Tony Kantzavelos
Caroline Muir
Why Responsive Website Design?
Responsive website design allows web designers & developers to create websites that provide:
-
Optimal viewing experiences
-
Improved user satisfaction
-
Increased conversion rates
-
Improved search engine rankings
-
Faster loading on mobile devices


-
Easily readable text
-
Scalable images & video
-
Finger friendly & easy to use navigation
-
Easy to use forms & drop-down menus
-
Custom tailored capabilities
Call Now To Book A Free Appointment
Speak with an internet marketing expert about your goals and how we can help you succeed on the web.